PXE Clio의 레이아웃 설정은 가장 필요한 항목에 대해서만 지원을 하고 있습니다. 예를들어, 4장의 슬라이드 이미지를 보여주는 갤러리 기능을 사용할 것인지 안할 것인지는 설정할 수 있지만, 각 이미지들의 경로나 링크까지 관리자 설정에서 구구절절 입력 받지는 않습니다. 현재 XE의 레이아웃 설정 자체가 항목이 너무 많이지면 오히려 소스 코드 수정 작업보다 더 복잡해 보일 수 있기 때문입니다. 레이아웃 설정 이외에 여러분이 직접 소스 코드를 수정해야 할 불가피 한 상황이 있으니 이 부분은 양해 바라며, XE 개발자 포럼에 올린 건의가 받아들여져 더 좋은 레이아웃을 소개해 드릴 수 있기를 희망하며 글을 시작합니다. 레이아웃 설정도 PXE 데모 보기 페이지에서 테스트하는 것이 알기 쉽고 좋습니다.
데모 보기를 사용 함으로 할 경우에는, 보고 있던 게시판이나 페이지의 내용이 숨겨지고 데모 페이지가 노출됩니다. 사용 안함으로 설정 할 경우에는 다시 데모 내용이 숨겨지고 기존 연결되어 있던 모듈이 표시 됩니다. 여러분이 실제로 웹 사이트에 PXE Clio 레이아웃을 서비스 할 경우에는 데모 보기를 사용 안함으로 설정하면 됩니다.
PXE Clio는 단일 컨셉 레이아웃으로서 별도의 컬러셋이 없습니다. 컬러셋에 있는 사용자 지정 컬러셋은 여러분들이 별도의 컬러셋을 쉽게 추가할 수 있도록 샘플로 준비 된 것으로서, 기본 컬러셋과 큰 차이가 없습니다. 컬러셋 수정은 이 매뉴얼에서 제공하지 않으므로 코딩이 익숙치 않은 분들은 될 수 있으면 만지지 않는 것이 좋습니다. 대신 PXE Clio의 모든 요소들은 100% 투명화 된 이미지로 제작되었기 때문에, 배경 이미지를 바꾸는 것 만으로도 완전히 다른 느낌을 줄 수 있습니다.
PXE Clio는 사이트의 너비, 사이드 바의 너비를 결정할 수 있습니다. 본문부의 너비는 전체 사이트 너비와 사이드 바 너비에 따라 가변적으로 바뀝니다. 해당 입력란에 아무것도 입력하지 않으면 1024*768 해상도에 맞는 크기로 기본 설정됩니다. 아무것도 입력하지 않는 것이 일반적입니다.
본문부와 사이드 바 사이의 여백, 그리고 위젯 박스와 박스 사이의 여백을 결정하는 부분입니다. 기본은 10px로 잡혀 있습니다. 아무것도 입력하지 않는 것이 일반적입니다.
PXE Clio는 총 6가지 스타일로 구조를 변경할 수 있습니다.
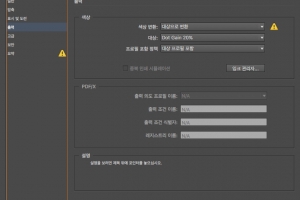
PXE Clio는 본문부 박스를 포함한 위젯 박스등의 모서리를 둥글게 표현할 수 있습니다. 기존에 이 둥근 모서리 기법을 인터넷 익스플로러에서 사용하려면 HTML 코드가 복잡해지고 1px 버그가 발생하거나 혹은 위젯 박스의 너비가 고정된 형태여야만 가능했습니다. PXE Clio에서는 IE6에서도 이 둥근 모서리 기능을 위젯 박스의 너비와 관계없이 자유롭게 사용할 수 있습니다. 데모 페이지를 보고 있다면 모서리 둥글게 적용하기 버튼을 눌러보면 어떤 효과인지 한눈에 파악할 수 있습니다. 고급 사용자를 위한 메모 : 이 기능은, boder-radius 속성을 지원하는 웹 브라우저에서는 그대로 해당 CSS를 인식하고, border-radius를 인식하지 못하는 인터넷 익스플로러 계열에서는 이 속성을 jQuery에서 처리하여 보여줍니다. 따라서 이 효과를 적용하고 싶을 때는 별도의 코딩 없이 그냥 표준 문법대로 border-radius를 CSS에 넣어주기만 하면 됩니다.
컨텐츠(본문부) 스타일을 기본으로 설정 할 경우, 데모 페이지와 같이 컨텐츠가 박스안에 들어가지 않고 그대로 나타납니다. 박스는 PXE Clio 레이아웃의 배경이 옅은 회색이기 때문에 가독성을 높이는 차원에서 넣은 기능입니다. 일반적으로는 기본으로 사용합니다.
본문부 경로 표시기는 현재 보고 있는 페이지의 경로를 나타냅니다. 본문부(컨텐츠) 스타일이 박스로 설정되어 있을 경우에만 작동합니다. 이 경로 표시기는 PXE Clio에서 총 세 곳에 위치하고 있으므로 원하는 곳을 정해 표시하면 됩니다. 이 경로 표시기는 데모 페이지에서는 나타나지 않으므로 실제 서비스 할 때 사용해주세요.  <그림 3-7>  <그림 3-8>
로그인을 받고 회원 정보를 보여주는 등의 계정 관련 부분을 두 군데에서 선택하여 사용할 수 있습니다. 위젯 영역(e1)에서 출력으로 설정할 경우 사이드 바<그림 3-9>에 표시되고, 우측 상단 옵션 메뉴에서 출력으로 설정 할 경우 트위터 아이콘이 있는 엑스트라 메뉴<그림 3-10>에 출력됩니다.
메인 메뉴는 2가지 형태로 출력할 수 있습니다. 일반 1단 형식의 경우 하위 메뉴를 보여주지 않습니다. 4단 풀다운 형식의 경우는 하위 메뉴를 4단계까지 풀-다운 메뉴 형태로 보여줍니다 <그림 3-11>. 데모 페이지의 경우에는 하위 메뉴가 존재하지 않으므로 형식을 바꿔도 변화가 없으니 실제 서비스 할 때 메뉴 구성 후 사용해 주세요.
메인 메뉴 하단에 작은 서브 메뉴를 만들어서 표시합니다. 여러분은 이곳에 메인 메뉴가 가지고 있는 하위 메뉴를 표시할 것인지 혹은 경로 표시기를 표시할 것인지 선택할 수 있습니다. 이 메뉴는 데모 보기 페이지에서는 나타나지 않으므로 실제 서비스 할 때 사용해주세요.
사이드 바에 세로 형태의 서브 메뉴를 출력할 수 있습니다. 이곳에서는 메인 메뉴의 메뉴명은 표시하지 않고 그 다음 단계인 2차 메뉴부터 4차 메뉴까지 총 3단계를 제공합니다. 이 메뉴는 메인 메뉴가 하위 메뉴를 포함하고 있지 않은 경우에는 출력 안함과 같이 페이지상에 나타나지 않습니다.
현재 보고 있는 게시판에 카테고리가 사용되고 있으면 해당 카테고리를 출력해 줍니다. 카테고리가 없으면 출력으로 설정해도 화면에 나타나지 않습니다.
로고 이미지는 사용자로부터 입력받아 넣을 수 있습니다. 될 수 있으면 184*77 픽셀을 넘지 않는 선에서 제작하는 것이 좋습니다. 로고를 사용자 입력으로 받으면 편하긴 하지만 언어팩과 연동되지는 않습니다. 만일 로고를 언어별로 다르게 나오게끔 지정하고 싶다면 해당 항목을 빈 공간으로 놔두고 아래의 방법을 써보세요. 1. 한국어, 영어, 일본어로 된 로고를 하나씩 만들어서 XE가 설치 된 폴더/layouts/pxe_clio/img/default 폴더에 있는 logo_ko.png, logo_en.png, logo_jp.png 파일에 각각 덮어 씌웁니다. 물론 배경이 투명한 PNG 파일이 좋겠죠?
2. 컬러셋을 Custom을 사용 할 수도 있으니 해당 파일을 custom 이미지 폴더에도 복사해서 넣어두는게 좋습니다.
만일 트위터를 사용하고 있다면 트위터 링크 URL을 넣어주세요.
프로모션 영역에서는 다양한 광고 미디어를 노출시켜 사이트를 다이나믹하게 연출할 수 있습니다. 단일 이미지, 슬라이드 이미지, 플래쉬, MP3 플레이어를 사용해서 웹 사이트를 재밌게 꾸며 보세요.
기본값 설정을 통해 페이지가 열리면 프로모션 영역에서 노출 시킬 미디어의 종류를 선택할 수 있습니다. 데모 페이지에서는 슬라이드로 선택되어 있습니다.
프로모션 영역을 잘 활용하기 위해서는 몇가지 설정에 대해 알고 있어야 합니다. 아래의 항목들을 눈여겨 보고 커스터마이징에 도움이 되시기 바랍니다.
여기에 입력하는 높이는 단일 이미지와 슬라이드 이미지의 경우에만 해당됩니다. 플래쉬의 경우는 동영상이 재생될 수도 있기 때문에 화면 비율을 위해 별도로 입력을 받습니다. 기본적으로 단일 이미지와 슬라이드 이미지의 너비는 사이트 너비와 동일하게 설정됩니다. 사이트 너비는 여러분이 이전에 알아본 사이트 너비 기본 설정<그림 3-3>의 사이트 너비 부분에 입력했거나 혹은 그 기본값을 의미합니다. 아무것도 입력하지 않은 상태라면 프로모션 이미지의 너비는 980px입니다. 프로모션 이미지의 너비는 이렇듯 자동으로 사이트 너비와 동일하게 설정되기 때문에 여러분은 높이만 입력해주면 됩니다. 데모 페이지에서 보여주고 있는 이미지의 높이는 327px이며 기본값으로 적용되어 있습니다. 따라서 980*327px의 이미지를 계속 사용할거라면 이 항목에는 아무것도 입력하지 않아도 됩니다.
단일 이미지에 사용 할 이미지를 입력 받는 부분입니다. 980*327 픽셀 크기의 이미지를 찾아 첨부하면 됩니다. 만일 프로모션 영역의 이미지 높이에 500을 넣었다면 여러분은 980*500 픽셀의 이미지를 만들어서 첨부해야 합니다.
단일 이미지를 클릭했을 경우 이동할 URL을 넣어줍니다.
다음 항목으로 넘어가기 전에 이제 슬라이드 이미지들을 원하는 이미지로 바꾸는 방법에 대해 알아봅니다. 이 부분은 관리자 설정에서 모든것을 처리하기에는 입력 받을 부분이 많아 직접 소스 코드를 편집해야 합니다. 아래 사항에 유의해 주세요 가끔 XE 사용자들이 문서를 수정한 후, 웹 브라우저에서 보면 한글이 깨져서 나타난다거나 이상한 에러 문구들이 출력된다고 하소연합니다. 이런 문제 대다수는 바로 수정한 문서 형식이 UTF-8이 아닌 ANSI나 RTF 형식으로 변경되어 저장되었기 때문입니다. 아무리 UTF-8로 작성된 문서라 하더라도 메모장이나 워드패드에서 수정을 하고 그것을 다시 저장하게 되면 문서 형식이 변경되어 버리는 경우가 허다합니다. 이런 경우에는 반드시 여기에서 소개한 에디터로 다시 문서를 열고 UTF-8 형식으로 바꿔서 저장해 주어야 합니다. 이런 문제를 미리 방지하기 위해서는 애초부터 메모장과 워드패드는 손도 대지 않는 것입니다. 1. 슬라이드 이미지에 사용하고자 하는 이미지 4장을 만듭니다. 이미지의 너비는 사이트의 너비이며 높이는 프로모션 영역의 이미지 높이 항목에 기재했거나 해당 항목의 기본값입니다. 2. XE가 설치 된 디렉토리/pxe_clio/packages/pxe_promo/img/gallery 폴더에 기존 이미지들을 덮어 씌웁니다. 이제 슬라이드 이미지들은 모두 새로 만든 이미지가 출력됩니다. 3. XE가 설치 된 디렉토리/pxe_clio/packages/pxe_promo/include.promo.html 파일을 엽니다. 아래 코드를 찾습니다. <div id="promo_slide" style="height:{$layout_info->promo_height}px"> <div class="main_view"> <div class="window" style="height:{$layout_info->promo_height}px"> <div class="image_reel"> <a href="http://www.premiumxe.com"><img src="packages/pxe_promo/img/gallery/reel_1.jpg" alt="" /></a> <a href="http://www.premiumxe.com"><img src="packages/pxe_promo/img/gallery/reel_2.jpg" alt="" /></a> <a href="http://www.premiumxe.com"><img src="packages/pxe_promo/img/gallery/reel_3.jpg" alt="" /></a> <a href="http://www.premiumxe.com"><img src="packages/pxe_promo/img/gallery/reel_4.jpg" alt="" /></a> </div> </div> </div><!--main_view 끝--> <div class="slider_nav" style="width:{$layout_info->container_site_width-30}px;"> <div class="page_nav"> <div class="paging"> <a href="#" rel="1">1</a> <a href="#" rel="2">2</a> <a href="#" rel="3">3</a> <a href="#" rel="4">4</a> </div> </div> <div class="values"> <a href="#" rel="1">{$lang->slide_01}</a> <a href="#" rel="2">{$lang->slide_02}</a> <a href="#" rel="3">{$lang->slide_03}</a> <a href="#" rel="4">{$lang->slide_04}</a> </div> </div><!--slider_nav 끝--> </div><!--promo_slide 끝--> 위 코드에서 http://www.premiumxe.com으로 적힌 URL 부분에 해당 이미지를 클릭했을 경우에 이동하고자 하는 URL을 적어줍니다. 주황 색 코드 부분에는 해당 이미지를 설명하는 설명문을 써 넣습니다. 현재는 언어팩 템플릿 코드가 넣어져있지만 언어팩에 대한 부분은 초보자는 사용하기 쉽지 않으니 일단 이미지를 잘 설명할 수 있는 텍스트를 넣으세요.
PXE Clio는 jQuery 플러그인인 swObject를 사용하여 ActiveX 경고 없이 플래시를 사용할 수 있도록 하고 있습니다. 플래시는 이미지와 달리 동영상이 출력 될수도 있고 그렇게 된다면 해상도에 따라 너비와 높이 비율을 다르게 설정해야 하는 경우도 있기 때문에 별도로 높이를 입력 받습니다.
프로모션에 노출 될 플래시의 높이를 입력합니다. 너비는 사이트 너비와 동일한 수치가 자동 적용됩니다.
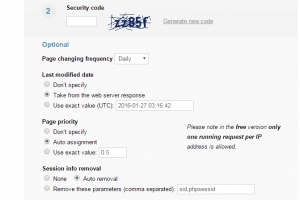
플래시 파일의 경로를 입력 받습니다. 이 경로를 통해 해당 플래시 파일을 찾아 페이지에 노출시키게 됩니다. 만일 기본으로 설정되어 있는 Youtube 동영상을 다른 Youtube 동영상으로 바꾸려면 어떻게 해야할까요? Youtube 동영상 재생은 어차피 레이아웃 기능에서 구현하려고 한것이 아닌, 그냥 하다보니 되는 것이므로 사용 방법이 좀 귀찮아도 그냥 만족해야겠죠? 1. Youtube에서 원하는 동영상을 찾아 <그림 3-22>와 같이 소스코드 버튼을 누르고, 푸른 색으로 표시한 부분의 주소를 복사해서 붙여 넣으면 됩니다. 소스코드는 반드시 하단의 이전 소스코드 사용에 체크하고 나서 생성된 코드를 복사해야 합니다.
2. http://www.testswf.com/test.swf와 같이 특정 계정에 있는 SWF 파일의 URL을 적어줘도 됩니다. 물론 이 주소는 그냥 적은 주소니까 실제로 넣어보진 마세요. 3. 그럼 PXE Clio 폴더에 넣어놓은 SWF 파일의 경로는 어떻게 될까요. 아래 주소를 복사해서 넣어보세요. 이미 샘플로 넣어놓은 동영상이 재생될겁니다. ./layouts/pxe_clio/packages/pxe_promo/swf/test.swf 위 경로에 있는 test.swf 파일은 네이버에서 제공하는 공개용 FLV 파일을 로드하여 보여주는 형식이 됩니다. SWF 파일 자체를 재생할수도 있지만 FLV와 같은 동영상 파일을 로드해서 재생할 수도 있다는 샘플을 보여주고 있습니다.
프로모션 네비게이션바에서 가장 오른쪽에 위치한 음정 모양 아이콘을 클릭하면 MP3 플레이어를 노출시켜 음악을 재생할 수 있습니다. 이 MP3 플레이어는 재생 목록을 비롯해 몇가지 기능을 제공하고 있습니다.
1. XE가 설치된 디렉토리/pxe_clio/packages/pxe_promo/songs 폴더에 재생시키고자 하는 MP3 파일들을 01.mp3와 같이 바꿔 넣습니다. 2. XE가 설치된 디렉토리/pxe_clio/packages/pxe_promo/mp3player.xml 파일을 열어 어떤 설정이 가능한지 한번 살펴보죠. <mp3player> <settings> <width>230</width> <height>120</height> <autoLoad>true</autoLoad> <autoPlay>true</autoPlay> <continuousPlay>true</continuousPlay> <onCompleteJumpToNext>true</onCompleteJumpToNext> <repeat>false</repeat> <shuffleSongs>false</shuffleSongs> <showSongNumber>true</showSongNumber> <initialVolume>100</initialVolume> <bufferTime>5</bufferTime> </settings> <songs> <song> <url>./layouts/PXE_clio/packages/pxe_promo/songs/01.mp3</url> <songname>Christmas Eve</songname> <artist>Tatsuro Yamashita</artist> </song> <song> <url>./layouts/PXE_clio/packages/pxe_promo/songs/02.mp3</url> <songname>Heron</songname> <artist>Tatsuro Yamashita</artist> </song> </songs> </mp3player> 푸른 색으로 표시 된 코드 부분을 먼저 살펴보겠습니다.
회색으로 적힌 부분은 여러분이 추가 할 부분을 표시했습니다. 위와 같은 방식으로 songs 폴더에 넣은 MP3 수만큼 코드를 추가하여 재생 목록에 등록해 줍니다. 그 외에도 여러 태그들이 보이는데 한번 보면 알만한 부분일겁니다. True로 적힌 부분은 사용 함, False 부분은 사용 안함으로 이해하면 됩니다. 이 부분도 레이아웃 번외 부분이므로 자세한 설명을 생략합니다.
하단 위젯 영역 출력 항목을 사용 함으로 설정하면 사이트 하단부에 4개의 위젯을 넣을 수 있는 공간을 만들어 줍니다. 또한 하단 경로 표시기 출력 항목을 사용 함으로 설정하면 위젯 영역 상단에 경로 표시기를 추가로 표시해 줍니다.
하단 위젯 영역에 위젯을 넣으려면 XE가 설치된 디렉토리/pxe_clio/packages/pxe_bwidgets/include.bwidgets.html 파일을 엽니다. 아래와 같이 주황 색 코드 부분에 위젯의 제목으로 사용 할 텍스트를 넣고, 푸른 색 코드 부분에는 위젯 코드 생성을 통해 만들어진 위젯 코드를 넣어줍니다. 위젯 코드 생성 부분은 XE 기본 사용법에 해당하므로 본 매뉴얼에서는 생략합니다. <div class="smartList"> <ul class="column"> <li> <div class="block"> <!--Content--> <h2>위젯 제목</h2> 위젯 코드를 붙여 넣으세요 </div> </li> 중략.... </ul> </div><!--smartList 끝-->
이 부분은 아주 중요합니다. 반드시 잘 읽고 넘어가시기 바랍니다. 여러분들은 종종 XE 레이아웃을 사용하면서 회원가입 페이지나 회원 정보보기 페이지를 클릭 했을 때 레이아웃 배경과 전혀 어울리지 않는 화면을 보았으리라 생각합니다. XE는 현재 보고 있는 페이지에 사용 된 레이아웃에 회원가입과 같은 모듈 페이지를 뿌려주기 때문에 이런 문제가 발생합니다. 이 부분을 근본적으로 해결하기 위해서는 XE 코어가 변경되어야 하지만 일단 레이아웃 내에서 최대한 할 수 있는 부분을 PXE Clio에 적용하였으니 참고하시기 바랍니다.
본 내용은 이미 PremiumXE 사이트의 여러 매뉴얼에서 공통으로 사용하고 있는 부분이기 때문에 별도로 이곳에 기재하지 않고 링크를 합니다. 아래의 링크를 통해 고정 mid값 사용에 대해 알아보시기 바랍니다.
레이아웃에 적용 할 메뉴는 총 3가지 입니다. 사이트의 메인 메뉴, 그리고 우측 상단의 엑스트라 메뉴와 사이트 최하단부 메뉴입니다.
PXE Clio는 IE6로 접근하는 유저들에 대해 웹 브라우저 업그레이드 캠페인 문구를 내보냅니다. 이 기능은 Naver의 캠페인 스크립트를 사용하여, 이용자의 운영체제를 파악한 후 자동으로 해당 OS에 맞는 IE8 웹 브라우저(네이버 최적화용)를 다운로드 하도록 합니다. 이 기능은 별도의 설정없이 자동으로 작동합니다.
PXE Clio의 왼편 하단에는 각종 소셜 네트워크의 아이콘들이 있습니다. 이 아이콘들에 링크를 걸어주는 방법에 대해 소개합니다. 먼저 XE가 설치된 디렉토리/layouts/pxe_clio/packages/pxe_social/include.social.html 파일을 엽니다. <!-- 컬러셋용 CSS 파일 로드 --> <load target="packages/pxe_social/css/social.css" /> <div class="social_networks"> <span class="label">Share :</span> <span class="label-content icons"> <!-- <a class="twitter" href="#">twitter</a> --> <a class="facebook" href="#">facebook</a> <a class="delicious" href="#">delicious</a> <a class="digg" href="#">digg</a> <a class="stumbleupon" href="#">stumbleupon</a> <a class="friendfeed" href="#">friendfeed</a> <a class="tumblr" href="#">tumblr</a> </span> </div><!--social_networks 끝--> 위 코드에서 # 부분에 링크할 URL을 넣어주면 됩니다. 만일 필요없는 아이콘이 있어 삭제해야 한다면, Twitter 아이콘을 없앤다고 가정했을 때, 주황 색 코드와 같이 주석문을 달아주어 해당 아이콘을 숨겨주면 됩니다. 코드 자체를 삭제하는 것은 좋지 않으니 주석문을 사용해 주세요.
긴 레이아웃 설명을 끝까지 읽어주셔서 대단히 감사합니다. 본 매뉴얼에 담지 못한 내용이 더 많을 것 같습니다. PXE Clio는 공모전 출품을 위해 제작되었기 때문에 초보자 여러분들도 무난히 사용하실 수 있는 정도만을 매뉴얼에 담았기 때문입니다. PXE Clio가 가지고 있는 더욱 흥미롭고 강력한 기능들은 PXE Clio 전용 유저 포럼을 통해 조금씩 나누길 희망합니다. |
로그인
검색
기타
PXE Clio 설명서
제목
날짜
조회 수
섬네일




















































메인 메뉴에 마우스를 올려도 하위 메뉴가 나타나지 않는다고 하시는 분들이 있습니다. 그런 문제의 99%는 XE의 메뉴 체계에 대해 정확히 인지하고 있지 않아 설정상에 실수를 한 경우입니다. 여기를 클릭하여 XE의 메뉴 체계에 대해 확실히 짚고 넘어갑시다.